Diseñá y animá con Pencil 2D
Esta propuesta invita a abrir un espacio de reflexión y creación digital sobre temáticas relevantes y de interés para las juventudes a partir del diseño y animación de fotografías con el software Pencil 2D.
Sobre la propuesta
A través de las técnicas de arte digital y de nociones básicas sobre animación y edición de fotografías, se busca interiorizar y concientizar a los y las estudiantes en temas como ambiente, ESI y participación juvenil.
La herramienta utilizada para realizar la actividad es Pencil 2D, disponible para el sistema operativo Huayra en las netbooks del Programa Conectar Igualdad.
-
Temática: identidad de género, ambiente y participación juvenil.
-
Objetivo: promover la expresión de las voces juveniles para la construcción de un futuro más equitativo y sostenible.
-
Duración: 40 minutos.
Momento 1: Inspiración
En este momento los y las estudiantes se tomarán un tiempo para seleccionar la temática con la que van a trabajar (ESI, ambiente o participación juvenil). Luego, elegirán la imagen con la que llevarán a cabo la intervención y edición mediante el programa Pencil 2D. A modo de ejemplo, pueden descargarse algunas imágenes haciendo clic acá.
Momento 2: Descarga de software
En este segundo momento recomendamos descargar el software Pencil 2D, que se utilizará en la actividad, en los dispositivos de los y las estudiantes.
Pencil 2D es un software de código abierto y gratuito que permite crear animaciones bidimensionales a partir de imágenes de mapa de bits y gráficos vectoriales. Además, brinda la posibilidad de importar imágenes, cargar y guardar archivos, sumar capas y agregar, eliminar o duplicar fotogramas clave desde una plataforma unificada. También, proporciona diversas herramientas de dibujo, creación de personajes, relleno y borrado.
Si tienen instalado el sistema operativo Huayra, ya cuentan con el software Pencil 2D integrado. Caso contrario, pueden descargarlo desde el siguiente enlace: https://www.pencil2d.org/
Momento 3: Interfaz de Pencil 2D
Una vez elegida la temática y seleccionada la imagen, los y las estudiantes comenzarán a ilustrar y animar la fotografía escogida de la manera que decidan, con la intención de dar vida y realizar una composición original y creativa. A continuación, se explica paso a paso cómo desarrollar una animación en la que un objeto dé la ilusión de desplazamiento y rebote en el espacio.
Elementos necesarios para realizar la animación:
● Un objeto
● El objeto dibujado en desplazamiento capa a capa
● Animación final
Secciones necesarias para realizar la animación:
● Herramientas
● Papel cebolla
● Línea de tiempo
● Caja o paleta de color
1. Para comenzar a crear una animación, configurar la sección Papel cebolla. Hacer clic en las opciones denominadas Fotograma anterior y Fotograma posterior, en los dibujos de cada lado. Al configurarlo de esta manera, el Papel cebolla ayuda a identificar las imágenes anteriores en un color rojo y las imágenes posteriores en color azul. Esto resulta útil para identificar en qué fotograma se está trabajando, ya que este permanece en su color original.
2. Por ejemplo, para animar una pelota cayendo y rebotando, primero hay que dibujar una pelota en el extremo superior izquierdo del lienzo, y luego utilizar la Línea de tiempo para crear las capas de cebolla.
3. En la parte inferior izquierda, en la opción Línea de tiempo, añadir el primer fotograma. Este se crea por defecto al dibujar la pelota marcando un cuadradito en la zona azul (Capa Bitmap).
4. Para hacer el próximo dibujo, ir al símbolo + (arriba a la izquierda), Añadir fotograma. Va a aparecer por defecto un cuadrado junto al primero en la Capa Bitmap (línea azul). Estos cuadrados se pueden distanciar de 5 en 5. En la parte superior, se encuentran unos números que representan la distancia entre imagen e imagen, lo que le otorgará fluidez.
5. Repetir el dibujo de la pelota, siempre moviéndola más a la derecha y para abajo, hasta llegar al otro extremo y generar los fotogramas suficientes para lograr la animación.
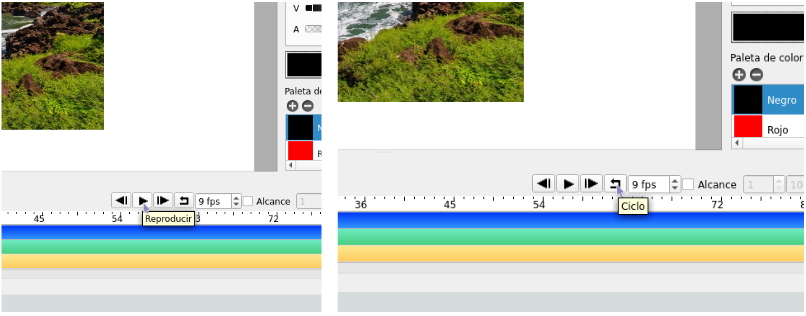
6. Una vez terminada la secuencia, se puede visualizar con el botón Reproducir. Para ver en bucle, presionar el botón Ciclo.
Animación de fotografías
1. Para animar una fotografía hacer clic en la parte superior izquierda de la pantalla Archivo > Importar > Imagen. Una vez allí, buscar la foto que queremos animar.
2. En la parte inferior del lado izquierdo de la pantalla se encuentran tres capas donde se puede trabajar. En esta ocasión, solo utilizaremos la primera, llamada Capa Bitmap.
3. A medida que se vayan creando líneas o ilustraciones en la imagen, se van sumando capas, es decir, se duplican. Para esto, cliquear en el signo +, que está colocado en el área inferior izquierda de la pantalla. Una vez terminada la secuencia, se puede ver con el botón Reproducir. Para visualizar en bucle, presionar el botón Ciclo.
Potenciar la experiencia
En caso de contar con proyectores, sugerimos utilizar las paredes del aula para visualizar las animaciones. La actividad tendrá una dinámica visualmente más atractiva y se potenciará la inspiración.
También les proponemos publicar las producciones en las redes sociales para compartirlas con toda la comunidad.
Recomendados
Actividades «Conectar Joven»
Colección
En esta colección se comparten diversas propuestas dirigidas a los y las jóvenes para trabajar sobre temáticas relevantes y de interés para ellos y ellas, tales como ESI, ambiente, participación juvenil y el mundial de fútbol masculino Qatar 2022, atravesando nuevas experiencias de conocimiento y de exploración tecnológica.
Participación juvenil: diseño y producción de pódcast
Texto
En este taller, se invita a diseñar y producir un pódcast a partir de temáticas relevante para los y las jóvenes. Para ello, se propone un proceso que abarca desde la escritura del guión, el diseño sonoro y la creación de una identidad visual asi como también la grabación, edición y compilación del pódcast.
¿Qué es EducarLab?
Texto
En esta nota se presentan las diferentes modalidades del proyecto EducarLab y las diversas líneas de trabajo que aborda a lo largo del país.
Ficha
Publicado: 16 de noviembre de 2023
Última modificación: 28 de noviembre de 2023
Audiencia
General
Área / disciplina
Artes Visuales
Educación Digital
Nivel
Secundario
Ciclo Básico
Ciclo Orientado
Categoría
Actividades
Modalidad
Todas
Formato
Texto
Etiquetas
ConectarLab
fotografía
edición digital
animación
Autor/es
Educ.ar
Licencia
Creative Commons: Atribución – No Comercial – Compartir Igual (by-nc-sa)